파비콘(Favicon) 의미와 만드는 방법

여러분이 웹사이트를 방문할 때, 브라우저 탭이나 북마크에 표시되는 작은 아이콘을 본 적이 있으신가요? 바로 그것이 '파비콘(Favicon)'입니다.
웹사이트를 방문할 때마다 무심코 지나칠 수 있는 이 작은 아이콘은 사실 사이트의 브랜드를 알리고, 방문자에게 시각적인 힌트를 제공하는 중요한 요소입니다.
이번 포스팅에서는 파비콘이 무엇인지부터 쉽게 만드는 방법까지 단계별로 알아보겠습니다.
간단하게 파비콘을 제작하고 웹사이트에 적용하는 방법을 배우고 싶다면 끝까지 함께하세요!
■ 파비콘의 주요 역할
* 브랜드 인식 강화 : 파비콘은 웹사이트의 로고나 브랜드 담아 방문자들이 빠르게 사이트를 인지할 수 있도록 돕습니다.
* 탭과 북마크에서 식별 용이 : 여러 개의 탭을 열어놓고 있을 때 파비콘이 있으면 사이트를 쉽게 구분할 수 있습니다.
■ 파비콘 크기(Size)
용도에 맞게 사이즈를 제작하여 사용하시면 됩니다.
*16x16 : 브라우저용
*32x32 : 작업표시줄 단축키용
*96x96 : 데스크탑 단축키용
*180x180 : 애플 터치용
■ 파비콘을 만드는 방법
1. 이미지 만들기
Adobe Photoshop, Illustrator 로고나 아이콘을 만들 수 있는 툴로 파비콘을 디자인 한 후 필요한 크기로 저장합니다.
[참고] 아이콘(ICO)파일로 확장자가 되는경우 그대로 사용하시며 되고 이미지파일만 저장되는 경우 아래 아이콘 만들기를 참고하시면 됩니다.
2. 아이콘 만들기
아이콘 파일을 만드는 사이트 : https://favicon.io/
사용 방법 : 만든 이미지 파일을 업로드하여 아이콘(ICO)파일로 변환해줍니다.
■ 파비콘을 웹사이트 적용하기
파비콘을 만들었다면 이제 웹사이트에 적용하는 단계입니다. 보통 .ico파일 포맷을 많이 사용하지만 PNG,SVG등 다양한 파일 형식도 지원됩니다.
1. 파비콘 파일 준비 : 아이콘(ICO)파일을 여러 해상도로 저장하는 것이 좋습니다(16x16, 32x32, 64x64, 96x96등)
2. HTML에 링크 추가 : 웹사이트의 <head> 태그 안에 파비콘 파일을 링크합니다.
아이콘(ICO)파일 : <link rel='icon' href='/favicon.ico' type='image/x-icon'>
PNG 파일 : <link rel='icon' href='/favicon.ico' type='image/png'>
3. 서버에 업로드 : 파비콘 파일을 웹사이트 루트 디렉토리에 업로드 합니다.
[참고]2번에서 href를 설정한 위치에 따라 파일 업로드 위치가 틀려집니다.
[참고] 루트 디렉토리 : '/' 이렇게 사용하시면 루트 디렉토리를 의미합니다.
■ 파비콘 제작 시 유의할 점
*크기: 파비콘은 매우 작은 크기이므로 로고나 텍스트가 복잡하지 않고 명확하게 보이도록 디자인하는 것이 중요합니다.
*포맷: 주로 .ico 파일이 많이 사용되지만, 최근에는 고해상도 디스플레이를 위해 PNG, SVG 파일도 많이 사용됩니다.
*일관성: 로고나 상징적인 요소를 간단하게 표현하는 것이 좋습니다.
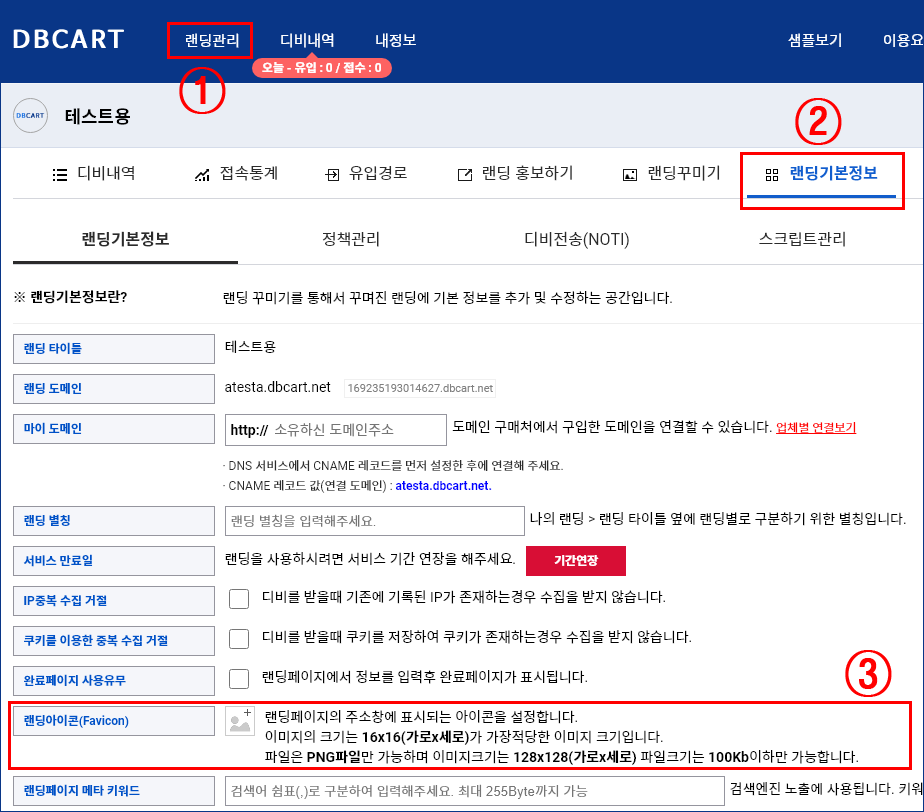
■ 디비카트 파비콘 추가 방법

파비콘 추가 위치 : ① 랜딩관리 -> ② 랜딩기본정보
파비콘 이미지 추가 : ③ 랜딩아이콘(Favicon) 이미지 추가
파비콘(Favicon)은 웹사이트의 첫인상과 브랜드 인지도를 높이는 데 중요한 역할을 합니다.
여러분의 사이트에도 멋진 파비콘을 적용해보세요. 몇 분의 노력으로도 사이트의 완성도를 크게 높일 수 있습니다.
관련 글
- (주) 상상의눈
대구시 중구 달구벌대로 1932 4층 | 대표 이현구
사업자등록번호 504-86-00831| 통신판매신고 제 2019-대구중구-0317 호
대표번호 1600-2079(유료)| 고객센터 070-7813-8861
업무시간 오전 10시 ~ 오후 7시(점심시간 오후 12시30분 ~ 오후 1시30분까지) | E-mail help@dbcart.net - Copyright ⓒ 2025 (주)상상의 눈 All Rights Reserved.