글자색과 배경색을 찾을 때 좋은 무료 도구 사이트

랜딩 페이지에 이미지를 제작할 때 글자 색은 고객에게 전달할 메시지를 가독성 있게 보여주기 위해서 중요한 부분입니다.
하지만 색을 정할 때 어려운 부분이 많습니다. 어떤 색과 어떤 색이 가장 잘 어울리는지, 어떤 배경에 글자색을 뭐로 하는 것이 좋은지 고민이 됩니다.
아래 사이트들은 색상을 찾을 때 유용한 사이트들입니다. 무료로 이용이 가능한 사이트이며 조금 더 쉽고 알맞은 색을 찾을 때 유용합니다.
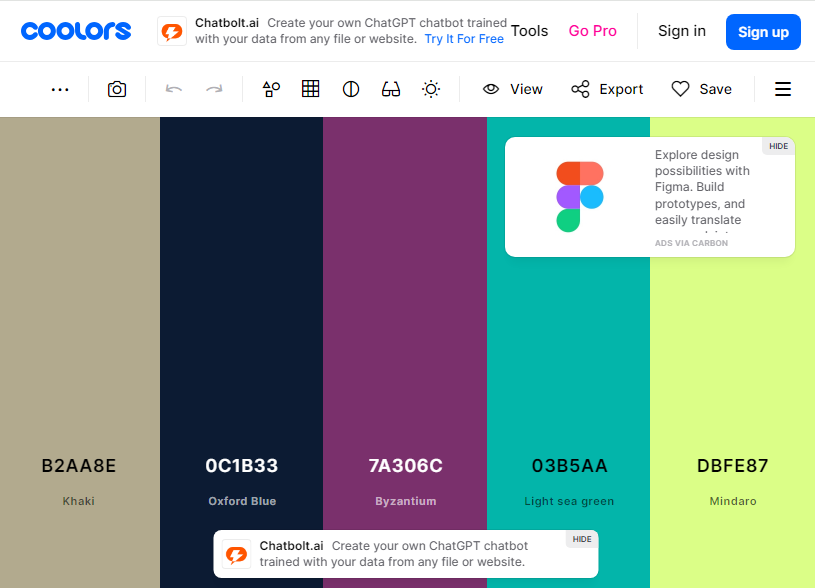
쿨러스(Coolors) - https://coolors.co/
색상을 팔레트 형식으로 생성하고 찾아볼 수 있는 사이트입니다.
무작위로 생성을 해볼 수 있고 인기 있는 팔레트를 한 번에 확인할 수 있습니다.
대비 검사기(contrast-checker)를 사용하면 배경색과 글자색이 가장 잘 어울리는 정도를 확인할 수 있는 기능도 있습니다.

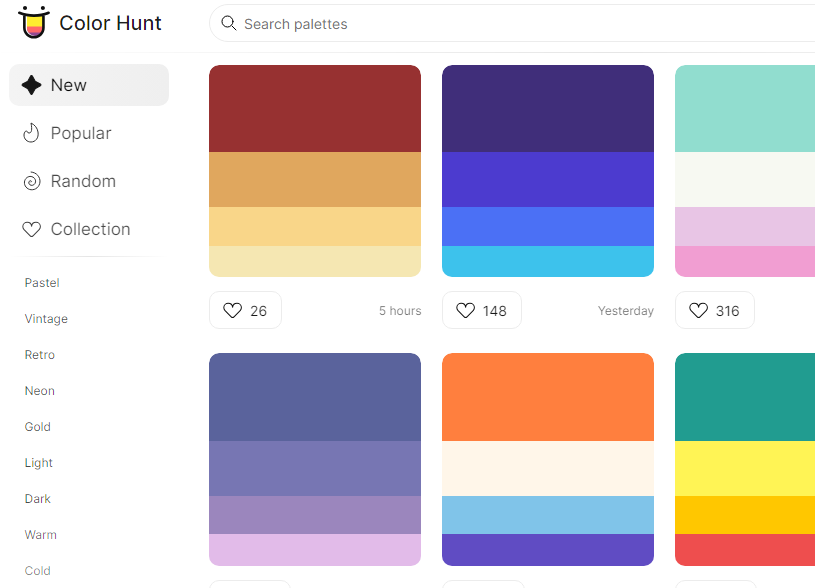
컬러헌트(Color Hunt) - https://colorhunt.co/
다양한 사용자들이 색을 만들고 생성한 팔레트를 확인할 수 있습니다.
인기 있는 팔레트와 카테고리별(겨울/따듯한/레트로 등)로 색을 찾아볼 수 있습니다.
초기 콘셉트를 잡아 볼 때 유용하게 이용하실 수 있습니다.
직관적인 이터 페이스로 색상과 조회되는 색을 찾을 때 활용하기에 유용합니다.

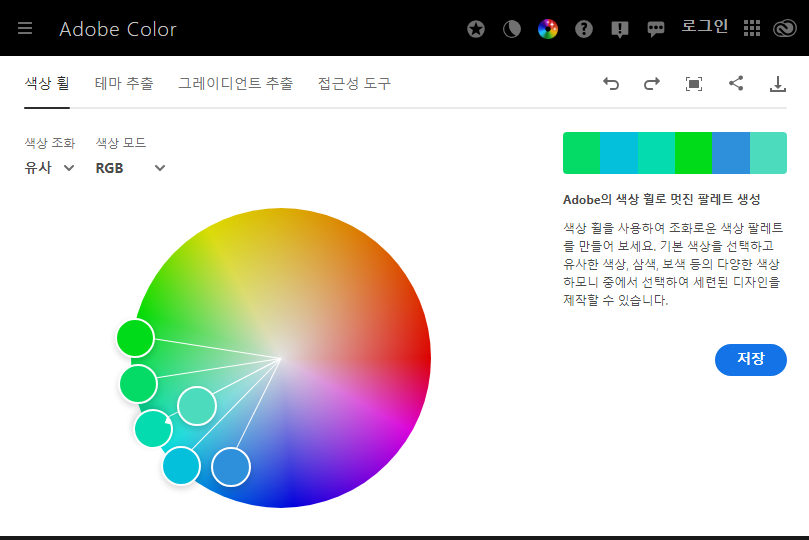
어도비 컬러(Adobe Color) - https://color.adobe.com/ko/
Adobe의 색상 조정 도구로 다양한 색을 규칙별로 확인할 수 있습니다.
테마 추출이나 그레이디언트 추출 등 다양한 기능을 제공하고 있습니다.
기본이 되는 색을 찾아보거나 색 대비를 확인할 때 유용하게 사용이 가능합니다.

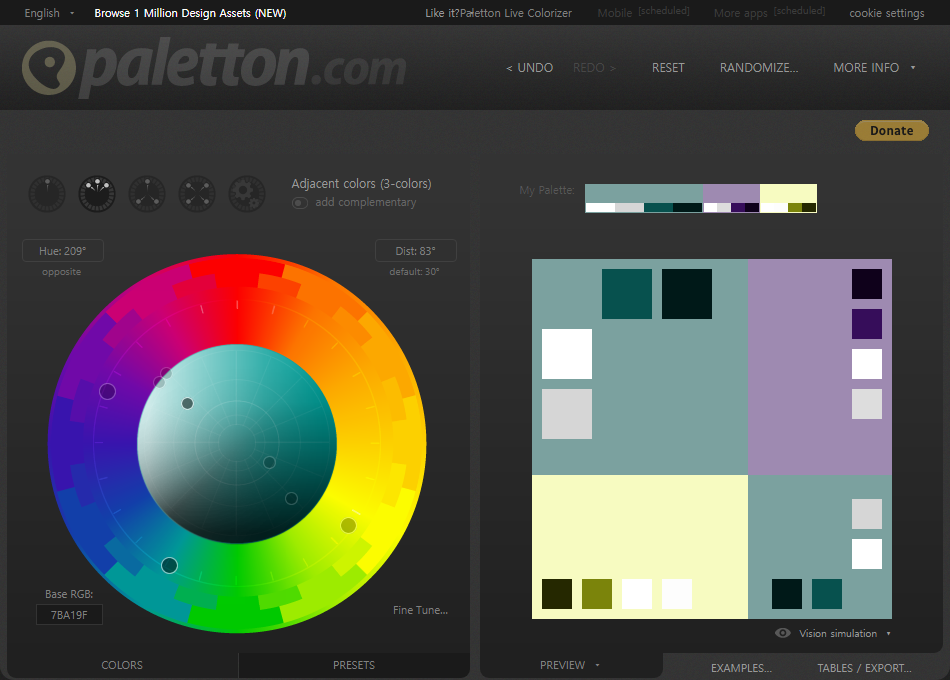
Paletton - https://paletton.com/
색상 조화, 대비, 밝기 등을 직접 설정해서 대비를 확인해 볼 수 있는 도구입니다.
다양한 색에 대비되는 색을 선택하여 비교해 볼 수 있으며 대비되는 색을 바로 확인할 수 있습니다.
유사한 색을 쉽게 찾을 수 있도록 구성되어 있습니다.

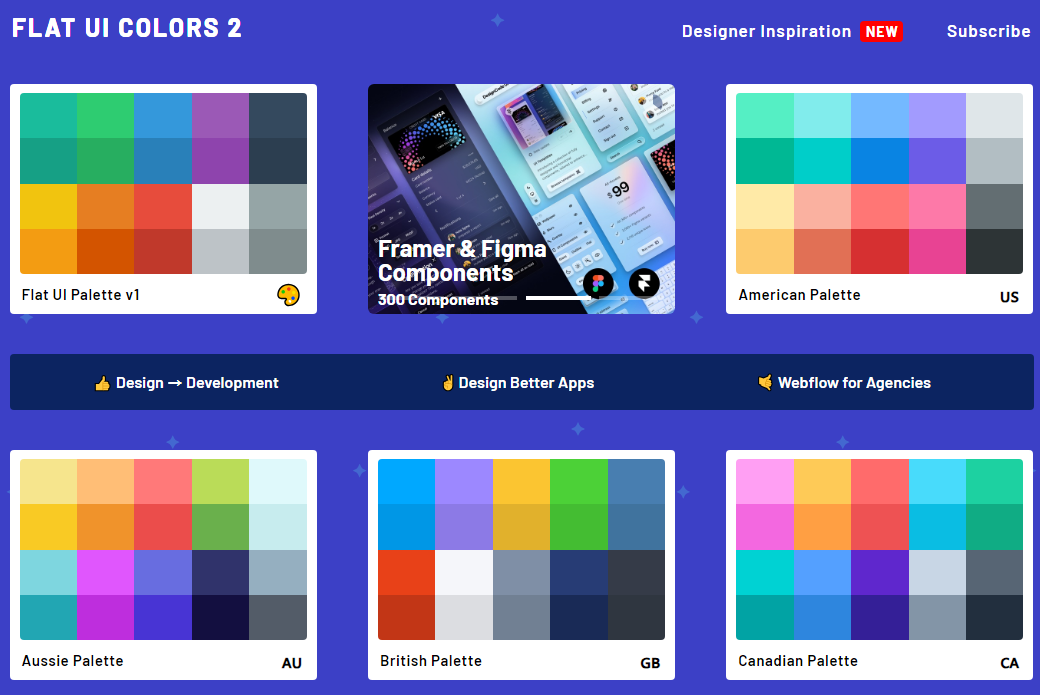
Flat UI Colors - https://flatuicolors.com/
다양한 색상을 분류별로 미리 만들어둔 색상을 보고 색을 정할 수 있습니다.
비교적 간단하게 구성되어 있지만 색을 찾기에 직관적으로 구성되어 색을 쉽게 찾아볼 수 있습니다.

관련 글
- (주) 상상의눈
대구시 중구 달구벌대로 1932 4층 | 대표 이현구
사업자등록번호 504-86-00831| 통신판매신고 제 2019-대구중구-0317 호
대표번호 1600-2079(유료)| 고객센터 070-7813-8861
업무시간 오전 10시 ~ 오후 7시(점심시간 오후 12시30분 ~ 오후 1시30분까지) | E-mail help@dbcart.net - Copyright ⓒ 2025 (주)상상의 눈 All Rights Reserved.





