홈페이지 및 랜딩페이지 카카오맵 초간편 추가하기

「 홈페이지 및 랜딩페이지 카카오맵 초간편 추가하기 」
안녕하세요.
오늘의 포스팅은 다양한 홈페이지에 메뉴중 '찾아가는 길'처럼 지도가 들어가야 하는 지도를 간편히 등록해 보도록 하겠습니다.
개인적으로 가장 간편하게 등록이 가능한거 같습니다.
■ 홈페이지 카카오맵 등록하는 방법
1. 카카오맵 들어가는 2가지 방법(편하신걸로 선택해서 들어가시면 됩니다.)
첫째: https://map.kakao.com/ 주소창에 입력하기
둘째: 다음(https://www.daum.net/) > 지도 클릭
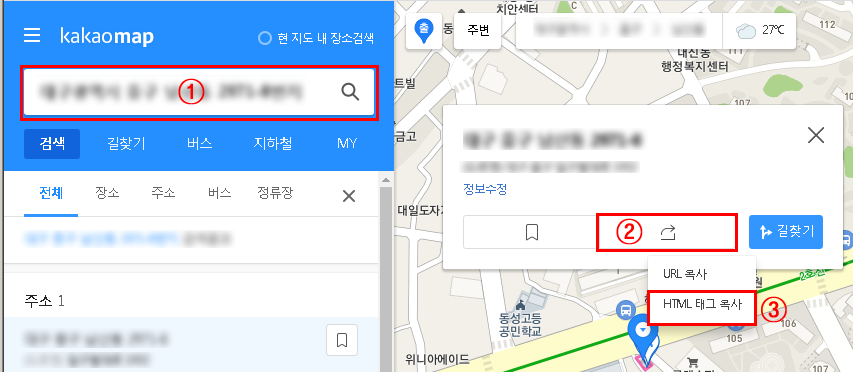
2.홈페이지 등록하려는 주소를 입력 후 태그 복사 찾기

① 홈페이지 지도에 보여질 주소를 입력
② 아이콘 클릭 -> ③ HTML 태그 복사 클릭
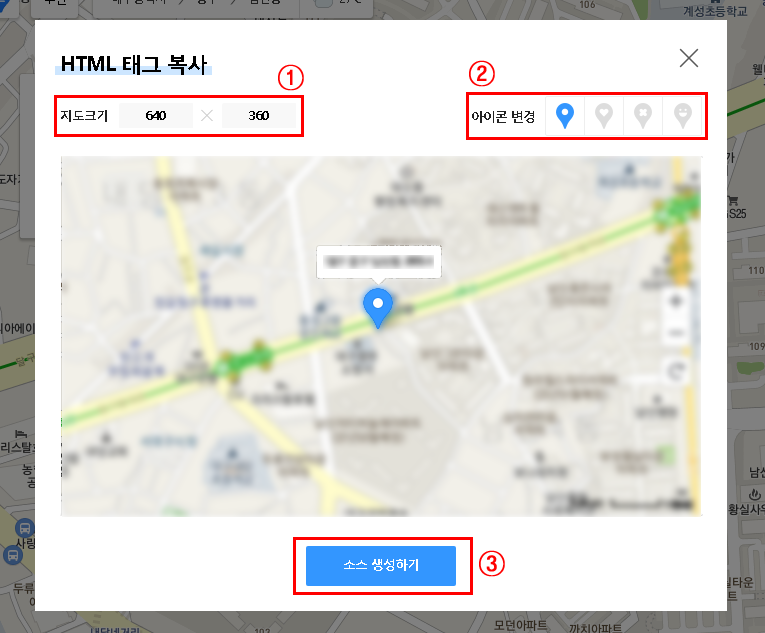
3. HTML 태그 복사 화면

① 홈페이지에 보여질 지도크기를 설정가능
② 홈페이지에 보여질 위치 아이콘 설정가능
③ 지도크기/아이콘변경/지도위치 확인 후 소스 생성하기
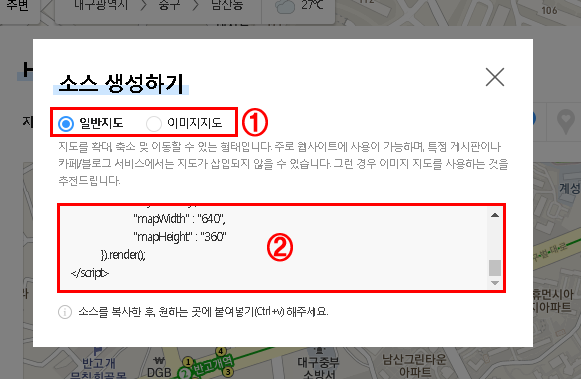
4. 소스 생성하기

① 일반지도 : 홈페이지에 보여질 지도 확대,축소 및 이동할 수 있는 형태
① 이미지지도 : 홈페이지에 보여질 지도 이미지로 되어 있어 확대,축소를 할 수 없는 형태
② 소스복사 : HTML소스를 복사하여 홈페이지에 붙여넣기하면 됩니다.
② 소스복사 방법 :
1) ②위치 마우스 오른쪽 클릭 -> Ctrl + A(범위 지정)
2) Ctrl + C(범위 복사)
3) Ctrl + V(범위 붙여넣기) - 홈페이지 소스상에 원하는 위치에 붙여넣기
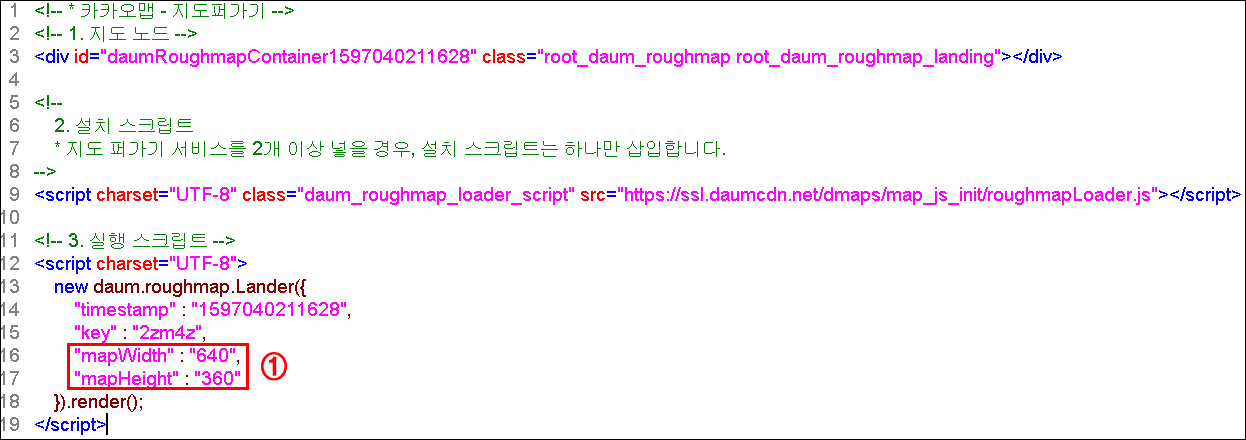
5. 홈페이지 소스코드 붙여넣기

① 홈페이지에 보여질 사이즈 변경
1) mapWidth : 가로사이즈(기본단위 - 픽셀)
2) mapHeight : 세로사이즈(기본단위 - 픽셀)
[참고사항] 반응형인경우 div소스에 style='width:100%' 추가 mapWidth : 숫자삭제
6. 홈페이지 소스에 추가한 지도

■ 디비카트 랜딩페이지 카카오맵 등록하는 방법
1. https://dbcart.net/ 클릭
2. 회원&비회원 진행방법
※ 회원인경우 : 상단 우측 디비내역 클릭
※ 비회원인경우 : 상단 우측 회원가입 후 디비내역 클릭 - [EVENT] 7일 무료사용가능
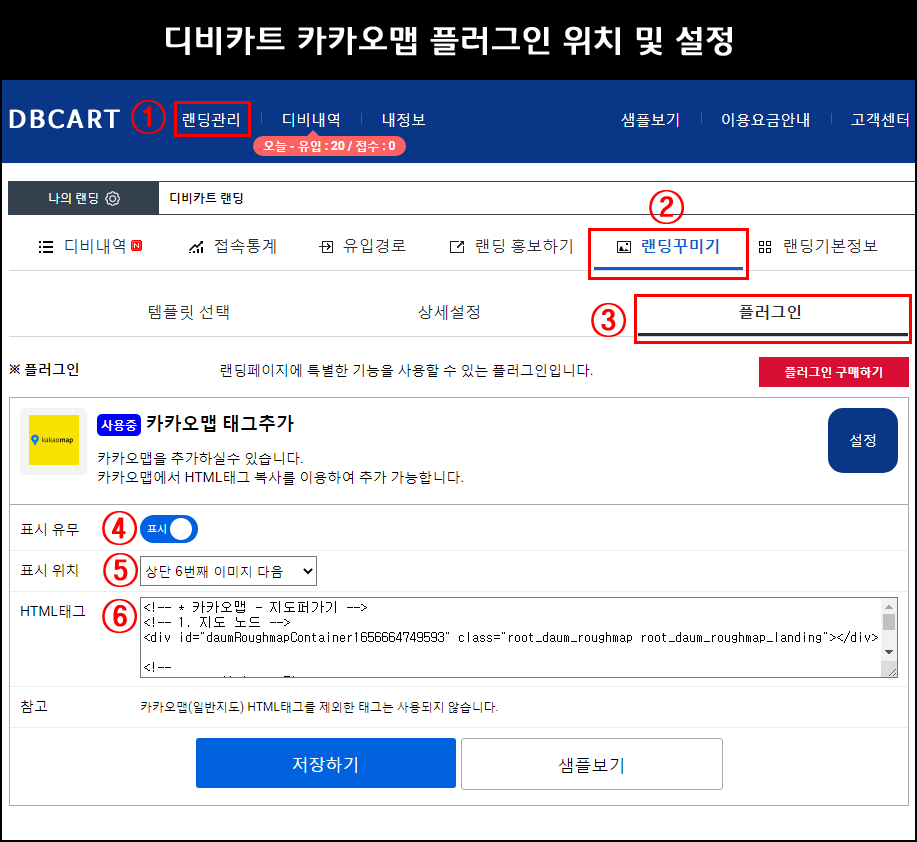
3. 디비카트 카카오맵 설정
준비 : 카카오맵 소스 생성하기한 내용을 메모장에 붙여넣기
① 랜딩관리 > ② 랜딩꾸미기 > ③ 플러그인 > 카카오맵 태그 플러그인 설정
④ 랜딩페이지에 카카오맵 유무 설정 입니다.
⑤ 랜딩페이지에 카카오맵 표시위치 설정 입니다.
⑥ 카카오맵에서 HTML 태그를 가져와 등록 하는 공간 입니다.

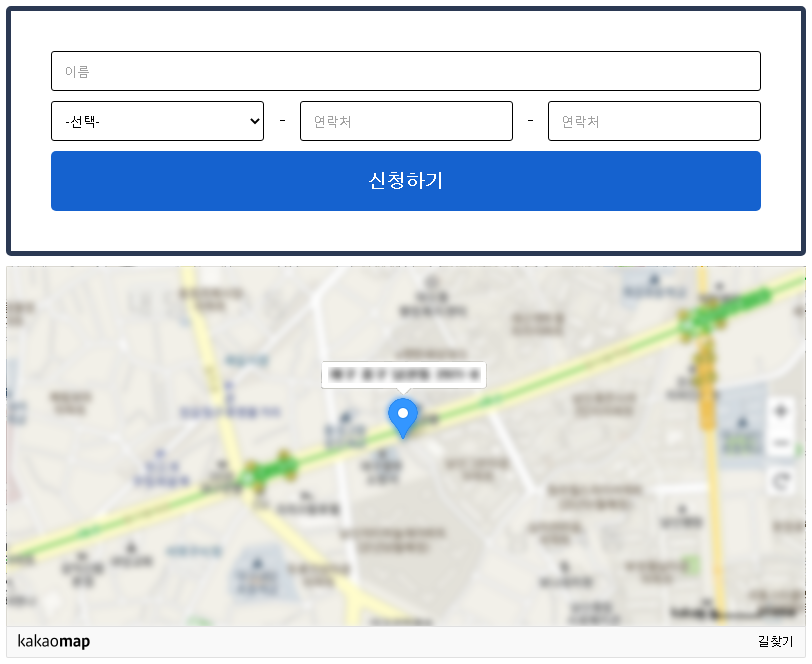
4. 디비카트 랜딩페이지 카카오맵 등록완료

이상으로 카카오맵 홈페이지 및 랜딩페이지에 추가하는 방법을 포스팅하였습니다.
앞으로도 유익한 포스팅으로 다시 돌아오겠습니다.
마지막까지 읽어주신 모든분들에게 감사의 인사를 드립니다.
감사합니다.
- 무료 지급되는 카카오맵 플러그인으로 랜딩에 카카오맵을 추가해보세요.
- 랜딩에 카카오맵 추가하기
- (주) 상상의눈
대구시 중구 달구벌대로 1932 4층 | 대표 이현구
사업자등록번호 504-86-00831| 통신판매신고 제 2019-대구중구-0317 호
대표번호 1600-2079(유료)| 고객센터 070-7813-8861
업무시간 오전 10시 ~ 오후 7시(점심시간 오후 12시30분 ~ 오후 1시30분까지) | E-mail help@dbcart.net - Copyright ⓒ 2025 (주)상상의 눈 All Rights Reserved.

