- [업데이트]기능 추가/수정안내 (이미지추가기능 개선,글 상자/태그 상자 무료 플러그인 추가,기타 기능수정)
- 등록일 2023. 07. 27 | 17:16


안녕하세요. 디비카트입니다.
디비카트의 일부 기능 중 개선이 필요하여 몇 가지 기능이 추가/수정되었습니다.
※ 주요 항목
1. 이미지 첨부 방식 추가 및 이미지 등록 개수 6개->10개로 변경
2. 글 상자/태그 상자 무료 플러그인 추가
3. 기능 수정/버그 수정
■ 이미지 첨부 방식 추가 및 이미지 등록 개수 6개->10개로 변경
이미지 첨부를 드래그나 여러 파일 선택을 통해서 추가하실 수 있습니다.
또한 PC에서 이미지의 순서를 드래그를 통해서 순서를 변경하실 수 있습니다.
기존에 6개만 추가 가능했던 이미지를 최대 10개까지 추가를 하실 수 있도록 변경되었습니다.
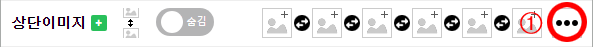
랜딩꾸미기->상세설정->상단이미지(PC/모바일),하단이미지(PC/모바일) 에서 설정할 수 있습니다.


사용방법 및 기능 설명
① ... 버튼을 클릭하여 파일 업로드 창을 오픈합니다.
ⓐ 위치에 파일을 드래그하거나
ⓑ 이미지 선택을 클릭하여 파일을 선택합니다.
③ 등록된 이미지를 확인하고 순서를 드래그로 설정합니다.
④ 닫기를 통해 이미지 선택을 완료합니다.
■ 글 상자/태그상자 무료 플러그인 추가
● 글 상자 플러그인
글 상자 플러그인은 랜딩 페이지에 텍스트를 추가할 수 있습니다. 크기/색상 등을 설정할 수 있습니다.
입력한 글자는 자동으로 줄바꿈이 있는 경우 자동으로 줄바꿈이 됩니다.
일부 태그를 제외한 다양한 태그(ex: span,font,b등)도 입력이 가능합니다.
태그는 최대 2000byte까지 입력이 가능합니다.
해당 플러그인은 최대 3개까지 추가가 가능하며 무료로 추가하실 수 있습니다.
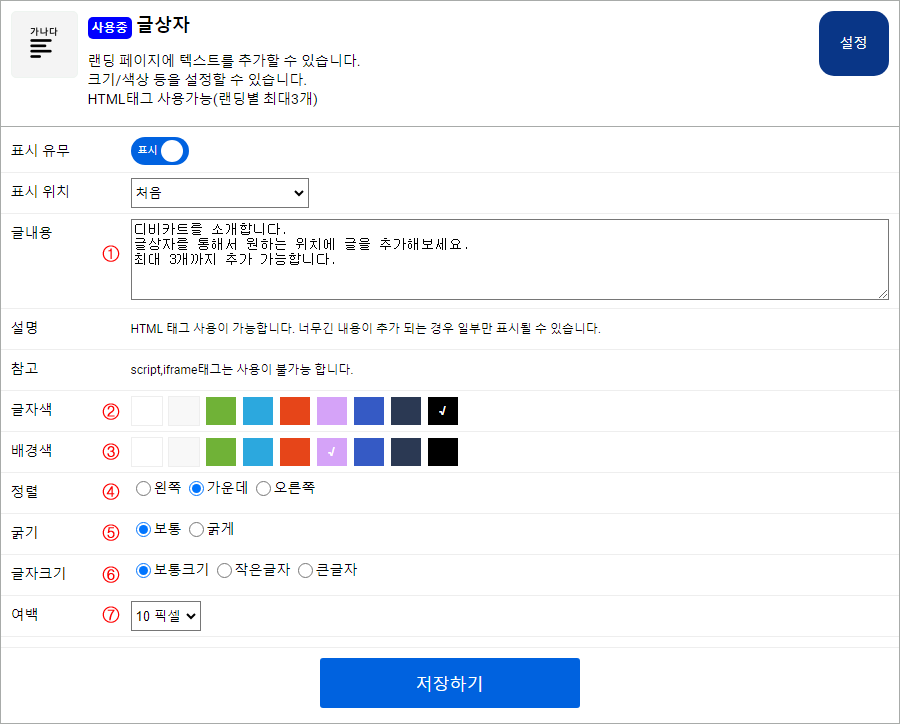
기능 설명
① 추가할 글 내용을 입력 하실 수 있습니다.
② 입력한 글자의 색상을 변경하실 수 있습니다.
③ 글 상자의 배경색을 변경할 수 있습니다.
④ 입력한 글자의 위치를 설정하실 수 있습니다.
⑤ 글자의 굵기를 설정할 수 있습니다.
⑥ 글자 크기를 설정하실 수 있습니다.
⑦ 글 상자의 여백을 설정하실 수 있습니다.
● 태그 상자 플러그인 (Beta)
특정한 위치에 자바스크립트를 포함한 HTML 태그 사용이 가능합니다.
입력한 내용이 그대로 표시되므로 내용에 줄바꿈이 필요한 경우 <br>태그를 사용해야 합니다.
태그는 최대 2000byte까지 입력이 가능합니다.
해당 플러그인은 최대 1개까지 추가가 가능하며 유료 서비스 기간이 존재하는 경우만 가능합니다.

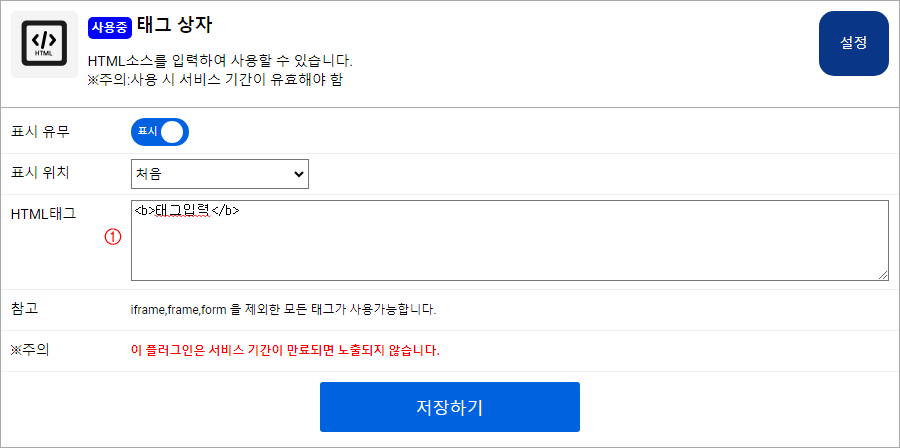
기능 설명
① 태그를 입력하실 수 있습니다.
※ 참고:해당 플러그인은 Beta버전입니다. 해당 기능으로 인해서 문제가 생기는 경우 사용이 중단될 수 있습니다.
■ 기능 수정/버그 수정
- 입력 박스 유형 중 `휴대폰(010고정)입력박스`로 설정 시 랜딩 페이지에서 첫 번째 번호 항목 첫 번호가 0으로 시작하는 경우 신청이 안되도록 변경되었습니다.
- 실시간 접수현황 중 `스타일1`,`스타일3` 템플릿에 타이틀이 일부 자연스럽지 않는 부분을 개선하였습니다.
위와 같이 디비카트의 기능이 추가 수정되었습니다.
디비카트는 항상 좋은 서비스가 될 수 있도록 노력하겠습니다.
감사합니다.
- (주) 상상의눈
대구시 중구 달구벌대로 1932 4층 | 대표 이현구
사업자등록번호 504-86-00831| 통신판매신고 제 2019-대구중구-0317 호
대표번호 1600-2079(유료)| 고객센터 070-7813-8861
업무시간 오전 10시 ~ 오후 7시(점심시간 오후 12시30분 ~ 오후 1시30분까지) | E-mail help@dbcart.net - Copyright ⓒ 2024 (주)상상의 눈 All Rights Reserved.

